Condiciones de formulario y cálculos - wysiwyg web builder
Condiciones de formulario y cálculos Las
condiciones del formulario permiten mostrar / ocultar / habilitar / deshabilitar otros objetos en función del valor o la selección de un campo de entrada de formulario.
Por ejemplo, puede desactivar el botón de envío del formulario hasta que el usuario marque un casillero. Se pueden agregar múltiples condiciones a un objeto.
También es posible hacer cálculos en campos de formulario. Los cálculos se pueden usar para calcular un valor basado en valores o selecciones de otros campos de entrada. Por ejemplo, para calcular el precio total de un artículo en una tienda web en función de las opciones seleccionadas. Las opciones de condiciones / cálculos están disponibles para Editbox, TextArea, Combobox, Checkbox y Radio Button. Para obtener una descripción de todas las opciones disponibles, consulte la ayuda.
En este tutorial le mostraremos algunos ejemplos. Un enlace al proyecto de demostración con los ejemplos de este tutorial (¡y más!) Está disponible en la parte inferior de esta página.
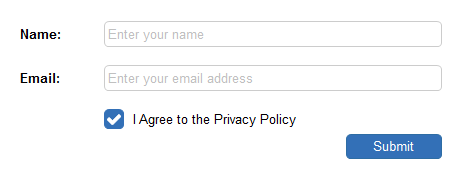
Ejemplo 1: Habilite el botón de enviar con una casilla de verificación Paso 1Cree un formulario con una casilla de verificación y un botón de enviar. Agregue una etiqueta 'Acepto la política de privacidad'.
Asegúrese de que la propiedad 'Desactivado' de Enviar esté marcada, por lo que no se puede hacer clic inicialmente en el botón.
condiciones del formulario permiten mostrar / ocultar / habilitar / deshabilitar otros objetos en función del valor o la selección de un campo de entrada de formulario.
Por ejemplo, puede desactivar el botón de envío del formulario hasta que el usuario marque un casillero. Se pueden agregar múltiples condiciones a un objeto.
También es posible hacer cálculos en campos de formulario. Los cálculos se pueden usar para calcular un valor basado en valores o selecciones de otros campos de entrada. Por ejemplo, para calcular el precio total de un artículo en una tienda web en función de las opciones seleccionadas. Las opciones de condiciones / cálculos están disponibles para Editbox, TextArea, Combobox, Checkbox y Radio Button. Para obtener una descripción de todas las opciones disponibles, consulte la ayuda.
En este tutorial le mostraremos algunos ejemplos. Un enlace al proyecto de demostración con los ejemplos de este tutorial (¡y más!) Está disponible en la parte inferior de esta página.
Ejemplo 1: Habilite el botón de enviar con una casilla de verificación Paso 1Cree un formulario con una casilla de verificación y un botón de enviar. Agregue una etiqueta 'Acepto la política de privacidad'.
Asegúrese de que la propiedad 'Desactivado' de Enviar esté marcada, por lo que no se puede hacer clic inicialmente en el botón.
Descargue el proyecto de demostración:
http://www.wysiwygwebbuilder.com/support/formcalculation.zip
http://www.wysiwygwebbuilder.com/support/formcalculation.zip

Paso 3Publique o vista previa para probar el formulario en el navegador.
http://www.wysiwygwebbuilder.com/support/conditions1.html
http://www.wysiwygwebbuilder.com/support/conditions1.html
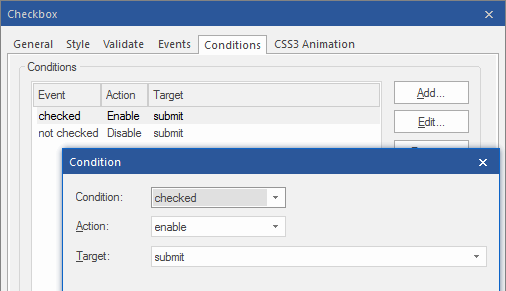
Paso 2Abra las propiedades 'Condiciones' de la casilla de verificación y agregue dos condiciones:
Condición: marcada
Acción: habilitar
Destino: enviar (la ID del botón de envío).
y
Condición: no marcado
Acción: desactivarObjetivo: enviar (la ID del botón de envío).
Condición: marcada
Acción: habilitar
Destino: enviar (la ID del botón de envío).
y
Condición: no marcado
Acción: desactivarObjetivo: enviar (la ID del botón de envío).
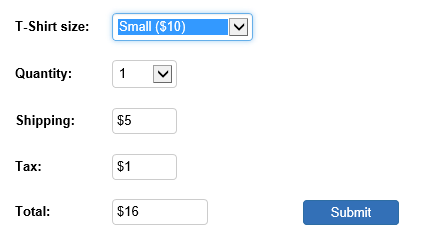
Ejemplo 4: costos de impuestos y envío Paso 1Cree un formulario con 2 cuadros combinados: tamaño, cantidad y 3 cajas de edición: envío, impuestos y total.
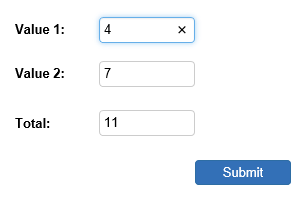
Ejemplo 2: calcule la suma de dos campos de entrada Paso 1Cree un formulario con 3 cajas de edición: value1, value2 y total
Paso 2Abra las propiedades 'Condiciones' del primer cuadro de edición (valor1) y agregue una condición con los siguientes valores:
Condición: cambiar
Acción: calcular
Objetivo: total (el ID del campo de resultado)
Expresión: Número ([valor1]) + Número ([valor2])
Notas:
Condición: cambiar
Acción: calcular
Objetivo: total (el ID del campo de resultado)
Expresión: Número ([valor1]) + Número ([valor2])
Notas:
1. Para agregar el valor de un campo de entrada en una expresión, deberá poner su ID entre corchetes. WWB lo reemplazará automáticamente con el código necesario para obtener el valor en la página publicada.
2. El número es una función estándar de JavaScript. Obtiene el valor numérico del campo de entrada. Si no usamos Number, entonces el valor de la cadena se usará en su lugar.
3. WWB supervisará automáticamente todos los demás campos de entrada que usemos en una expresión, por lo que no es necesario agregar la misma condición a la otra caja de edición (valor2).
2. El número es una función estándar de JavaScript. Obtiene el valor numérico del campo de entrada. Si no usamos Number, entonces el valor de la cadena se usará en su lugar.
3. WWB supervisará automáticamente todos los demás campos de entrada que usemos en una expresión, por lo que no es necesario agregar la misma condición a la otra caja de edición (valor2).

Paso 3Publique o vista previa para probar el formulario en el navegador.
http://www.wysiwygwebbuilder.com/support/conditions2.html
http://www.wysiwygwebbuilder.com/support/conditions2.html
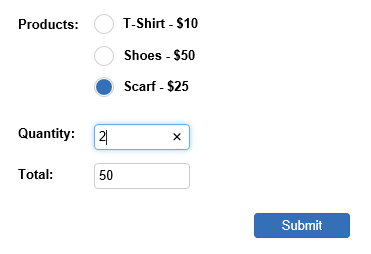
Ejemplo 3: Productos con cantidad Paso 1Cree un formulario con 3 botones de opción y 2 cajas de edición: cantidad y total.
Asegúrese de que todos los botones de opción tengan el mismo nombre de grupo: producto
Configure los valores del botón de opción para: 10, 50 y 25
Asegúrese de que todos los botones de opción tengan el mismo nombre de grupo: producto
Configure los valores del botón de opción para: 10, 50 y 25
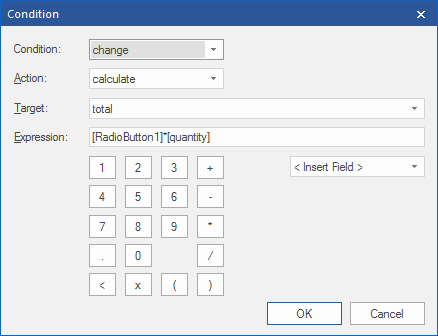
Paso 2Abra las propiedades 'Condiciones' del cuadro de edición 'cantidad' y agregue una condición con los siguientes valores:
Condición: cambiar
Acción: calcular
Objetivo: total (el ID del campo de resultado)
Expresión: [RadioButton1] * [cantidad]
Notas :
Condición: cambiar
Acción: calcular
Objetivo: total (el ID del campo de resultado)
Expresión: [RadioButton1] * [cantidad]
Notas :
1. Aunque solo hemos agregado la ID del primer botón de opción, WWB usará automáticamente los valores de todos los botones de opción con el mismo nombre de grupo.
2. WWB supervisará automáticamente todos los demás campos de entrada que usemos en una expresión, de modo que no es necesario agregar la misma condición a los demás campos de entrada.
2. WWB supervisará automáticamente todos los demás campos de entrada que usemos en una expresión, de modo que no es necesario agregar la misma condición a los demás campos de entrada.

Paso 2Abra las propiedades 'Condiciones' del cuadro de edición 'cantidad' y agregue dos condiciones:
Condición: cambie
Acción: calcule
Objetivo: envío (el ID del campo de resultado)
Expresión: '$' + (Número ([cantidad]) * 5)
y
Condición: cambiar
Acción: calcular
Objetivo: impuesto (el ID del campo de resultados)
Expresión: '$' + (0.1 * (Número ([tamaño]) * Número ([cantidad])))
Notas:
Condición: cambie
Acción: calcule
Objetivo: envío (el ID del campo de resultado)
Expresión: '$' + (Número ([cantidad]) * 5)
y
Condición: cambiar
Acción: calcular
Objetivo: impuesto (el ID del campo de resultados)
Expresión: '$' + (0.1 * (Número ([tamaño]) * Número ([cantidad])))
Notas:
1. La primera condición actualiza el campo de envío. En este caso, los costos de envío por artículo serán de $ 5.
2. La segunda condición actualiza el campo de impuestos. En este caso, el impuesto es el 10% del precio del artículo.
2. La segunda condición actualiza el campo de impuestos. En este caso, el impuesto es el 10% del precio del artículo.
Paso 3Abra las propiedades 'Condiciones' del cuadro de edición 'total' y agregue esta condición:
Condición: cambiar
Acción: calcular
Objetivo: total (el ID del campo de resultado)
Expresión: '$' + ((Número ([tamaño]) + 5) * Número ([cantidad]) + 0.1 * (Número ([tamaño]) * Número ([cantidad])))
Nota: Esta condición actualiza el campo total.
Condición: cambiar
Acción: calcular
Objetivo: total (el ID del campo de resultado)
Expresión: '$' + ((Número ([tamaño]) + 5) * Número ([cantidad]) + 0.1 * (Número ([tamaño]) * Número ([cantidad])))
Nota: Esta condición actualiza el campo total.
Paso 3Publique o vista previa para probar el formulario en el navegador.
http://www.wysiwygwebbuilder.com/support/conditions3.html
http://www.wysiwygwebbuilder.com/support/conditions3.html
Paso 4Publique o vista previa para probar el formulario en el navegador.
http://www.wysiwygwebbuilder.com/support/conditions4.html
http://www.wysiwygwebbuilder.com/support/conditions4.html
.png)





0 comentarios: