Layout Grid WYSIWYG Web Builder 12
Características de la cuadrícula de diseño avanzado
WYSIWYG Web Builder 12 presenta un par de nuevas funciones potentes para la cuadrícula de diseño.
Si no está familiarizado con la funcionalidad básica de Cuadrícula de diseño, lea primero estos tutoriales relacionados:
http://www.wysiwygwebbuilder.com/layoutgrid_part1.html
http://www.wysiwygwebbuilder.com/layoutgrid_part2.html
Utilice anchos de columna diferentes en Puntos de interrupción
Para establecer un ancho de columna diferente, simplemente cambie al punto de interrupción, abra las propiedades de Cuadrícula de diseño y cambie el ancho de la columna.
Utilice diferentes recuentos de columnas en puntos de interrupción / columnas ocultas
Para usar un número diferente de columnas, simplemente cambie al punto de interrupción, abra las propiedades de Cuadrícula de diseño y agregue o elimine columnas.
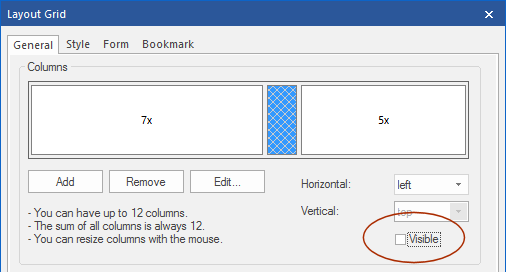
También es posible ocultar columnas en puntos de interrupción. Para ocultar una columna, primero selecciónela y luego desmarque la opción 'visible'.
Tenga en cuenta que la columna oculta aún está visible en el editor de cuadrícula (para que pueda mostrarla) pero no ocupará ningún espacio en la página.
WYSIWYG Web Builder 12 presenta un par de nuevas funciones potentes para la cuadrícula de diseño.
Si no está familiarizado con la funcionalidad básica de Cuadrícula de diseño, lea primero estos tutoriales relacionados:
http://www.wysiwygwebbuilder.com/layoutgrid_part1.html
http://www.wysiwygwebbuilder.com/layoutgrid_part2.html
Utilice anchos de columna diferentes en Puntos de interrupción
Para establecer un ancho de columna diferente, simplemente cambie al punto de interrupción, abra las propiedades de Cuadrícula de diseño y cambie el ancho de la columna.
Utilice diferentes recuentos de columnas en puntos de interrupción / columnas ocultas
Para usar un número diferente de columnas, simplemente cambie al punto de interrupción, abra las propiedades de Cuadrícula de diseño y agregue o elimine columnas.
También es posible ocultar columnas en puntos de interrupción. Para ocultar una columna, primero selecciónela y luego desmarque la opción 'visible'.
Tenga en cuenta que la columna oculta aún está visible en el editor de cuadrícula (para que pueda mostrarla) pero no ocupará ningún espacio en la página.
Puede ver una demostración en vivo aquí:
http://www.wysiwygwebbuilder.com/support/layoutgridadvanced.html
Descargue el proyecto de demostración:
http://www.wysiwygwebbuilder.com/support/layoutgridadvanced.zip
Tutoriales relacionados:
http: // www.wysiwygwebbuilder.com/layoutgrid_part1.html
http://www.wysiwygwebbuilder.com/layoutgrid_part2.html
http://www.wysiwygwebbuilder.com/support/layoutgridadvanced.html
Descargue el proyecto de demostración:
http://www.wysiwygwebbuilder.com/support/layoutgridadvanced.zip
Tutoriales relacionados:
http: // www.wysiwygwebbuilder.com/layoutgrid_part1.html
http://www.wysiwygwebbuilder.com/layoutgrid_part2.html
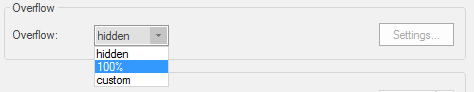
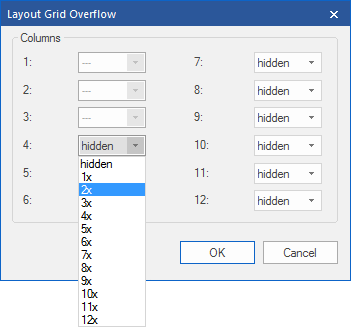
DesbordamientoCuando tiene un número diferente de columnas en puntos de corte, algunos puntos de interrupción pueden tener más columnas que otro. Por lo tanto, tendrá que decirle a la aplicación qué hacer con las columnas que no encajan en una sola fila. La opción de desbordamiento controla lo que sucederá cuando las columnas no encajen en la fila actual. Las columnas de desbordamiento se pueden ocultar, 100% o tener un valor personalizado.



Lascolumnas de desbordamiento ocultas no serán visibles en la vista actual.
Lascolumnas de desbordamiento del 100% se desbordarán a la siguiente fila y tendrán un ancho del 100%. Múltiples sobre columnas dará como resultado múltiples filas.
personalizadoEsto le permite especificar el ancho de cada columna de desbordamiento.
Lascolumnas de desbordamiento del 100% se desbordarán a la siguiente fila y tendrán un ancho del 100%. Múltiples sobre columnas dará como resultado múltiples filas.
personalizadoEsto le permite especificar el ancho de cada columna de desbordamiento.
Usar FlexboxCuando esta opción está habilitada, la grilla usará el diseño de CSS Flexbox. Esto da como resultado un código más limpio y también permite que algunas características adicionales como la alineación vertical y toda la columna se llenen con el fondo. Tenga en cuenta que esta es una característica CSS relativamente nueva, no es compatible con navegadores más antiguos (<IE11). Consulte este sitio web para ver qué navegadores actualmente son compatibles con flexbox: http://caniuse.com/#feat=flexbox
.png)

0 comentarios: