Flexbox WYSIWYG Web Builder 12
Comenzar con FlexBox
Flexbox es un nuevo modo de diseño de CSS que presenta una forma poderosa de diseñar, alinear y distribuir objetos. Flexbox consta de contenedores flexibles y elementos flexibles.
Los elementos flexibles (los objetos dentro de un contenedor flexible) pueden colocarse horizontal o verticalmente, alinearse y distribuirse de varias maneras. También es posible estirar o contraer objetos para llenar el espacio vacío disponible. Además de las configuraciones en el contenedor flexible, cada objeto también tiene su propia configuración de flexbox, que se puede establecer mediante Menú-> Organizar-> Flexbox.
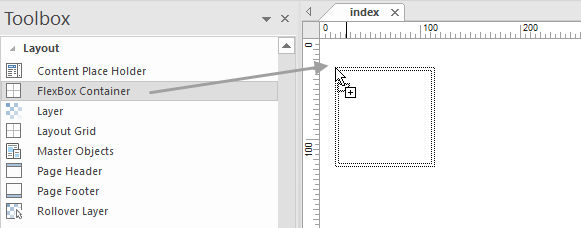
Para comenzar con Flexbox, deberá agregar un contenedor flexible a la página. Esto funciona igual que una capa o cuadrícula de diseño, simplemente arrastre y suelte el objeto en el contenedor. Tenga en cuenta que el Flex Container en sí mismo es un elemento flotante por lo que se insertará en la fila libre de la página.
Flexbox es un nuevo modo de diseño de CSS que presenta una forma poderosa de diseñar, alinear y distribuir objetos. Flexbox consta de contenedores flexibles y elementos flexibles.
Los elementos flexibles (los objetos dentro de un contenedor flexible) pueden colocarse horizontal o verticalmente, alinearse y distribuirse de varias maneras. También es posible estirar o contraer objetos para llenar el espacio vacío disponible. Además de las configuraciones en el contenedor flexible, cada objeto también tiene su propia configuración de flexbox, que se puede establecer mediante Menú-> Organizar-> Flexbox.
Para comenzar con Flexbox, deberá agregar un contenedor flexible a la página. Esto funciona igual que una capa o cuadrícula de diseño, simplemente arrastre y suelte el objeto en el contenedor. Tenga en cuenta que el Flex Container en sí mismo es un elemento flotante por lo que se insertará en la fila libre de la página.
Puede ver una demostración en vivo aquí:
http://www.wysiwygwebbuilder.com/support/flexbox.html
Descargue el proyecto de demostración:
http://www.wysiwygwebbuilder.com/support/flexbox.zip
Tutoriales relacionados:
http: // www.wysiwygwebbuilder.com/layoutgrid_part1.html
http://www.wysiwygwebbuilder.com/layoutgrid_part2.html
http://www.wysiwygwebbuilder.com/support/flexbox.html
Descargue el proyecto de demostración:
http://www.wysiwygwebbuilder.com/support/flexbox.zip
Tutoriales relacionados:
http: // www.wysiwygwebbuilder.com/layoutgrid_part1.html
http://www.wysiwygwebbuilder.com/layoutgrid_part2.html
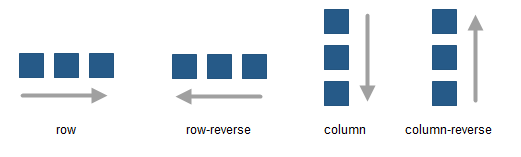
Dirección de
flexión La propiedad de dirección flexible especifica la dirección de los elementos flexibles dentro del contenedor flexible.
fila; El valor predeterminado de flex-direction es row (de izquierda a derecha, de arriba a abajo).
fila-reversa; Los elementos flexibles se distribuirán de derecha a izquierda.
columna; Los elementos flexibles se distribuirán verticalmente.
columna inversa; Igual que la columna, pero invertida.
Tenga en cuenta que si cambia la dirección de la página en Propiedades de página de derecha a izquierda (rtl), entonces se reservarán todas las direcciones.
flexión La propiedad de dirección flexible especifica la dirección de los elementos flexibles dentro del contenedor flexible.
fila; El valor predeterminado de flex-direction es row (de izquierda a derecha, de arriba a abajo).
fila-reversa; Los elementos flexibles se distribuirán de derecha a izquierda.
columna; Los elementos flexibles se distribuirán verticalmente.
columna inversa; Igual que la columna, pero invertida.
Tenga en cuenta que si cambia la dirección de la página en Propiedades de página de derecha a izquierda (rtl), entonces se reservarán todas las direcciones.

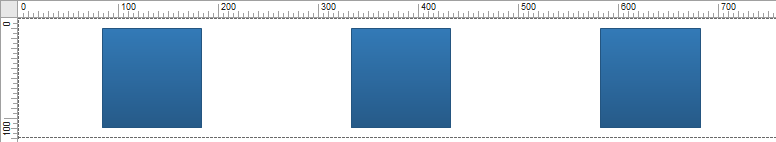
A continuación, puede colocar objetos dentro del contenedor en la página. Notará que los objetos se alinearán automáticamente según la configuración actual del Flex Container.

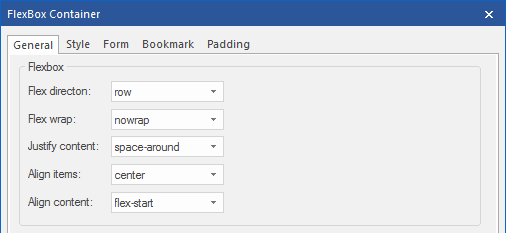
Propiedades de Flex Container
En las propiedades del Flex Container puede controlar cómo se alinean / distribuyen los elementos dentro del contenedor.
En las propiedades del Flex Container puede controlar cómo se alinean / distribuyen los elementos dentro del contenedor.

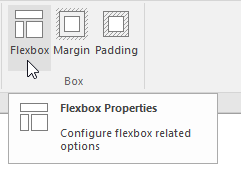
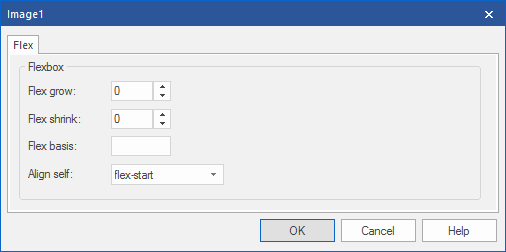
Propiedades para objetos Flex Los
objetos dentro de un contenedor flexible (elementos flexibles) también tienen sus propias propiedades de caja huidas que se pueden configurar mediante Menú-> Organizar-> Flexbox.
objetos dentro de un contenedor flexible (elementos flexibles) también tienen sus propias propiedades de caja huidas que se pueden configurar mediante Menú-> Organizar-> Flexbox.


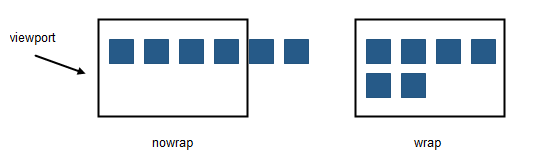
Flex
-wrap La propiedad flex-wrap especifica si los elementos flexibles deben envolverse o no, si no hay espacio suficiente para ellos en una línea flexible.
nowrap; Los artículos flexibles no se envolverán.
envolver; Los artículos flexibles se envolverán si es necesario.
-wrap La propiedad flex-wrap especifica si los elementos flexibles deben envolverse o no, si no hay espacio suficiente para ellos en una línea flexible.
nowrap; Los artículos flexibles no se envolverán.
envolver; Los artículos flexibles se envolverán si es necesario.

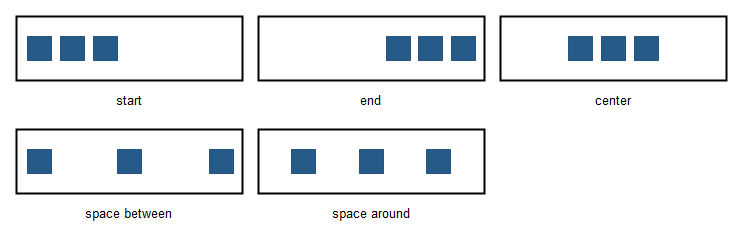
Justificar contenidoLa propiedad justify-content alinea horizontalmente los elementos del contenedor flexible cuando los elementos no usan todo el espacio disponible en el eje principal.
f lex-start; Los artículos se colocan al comienzo del contenedor.
flex-end; Los artículos se colocan al final del contenedor.
centro Los elementos se colocan en el centro del contenedor.
espacio entre; Los elementos se colocan con espacio entre las líneas.
espacio alrededor; Los elementos se colocan con espacio antes, entre y después de las líneas.
f lex-start; Los artículos se colocan al comienzo del contenedor.
flex-end; Los artículos se colocan al final del contenedor.
centro Los elementos se colocan en el centro del contenedor.
espacio entre; Los elementos se colocan con espacio entre las líneas.
espacio alrededor; Los elementos se colocan con espacio antes, entre y después de las líneas.

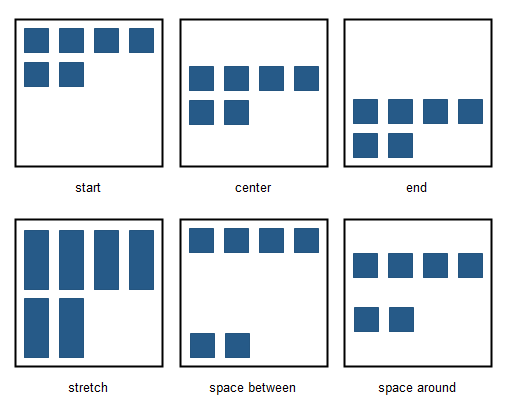
Alinear contenido
La propiedad align-content modifica el comportamiento de la propiedad flex-wrap. Es similar a alinear elementos, pero en lugar de alinear elementos flexibles, alinea las líneas flexibles.
flex-start; Las líneas se empaquetan hacia el inicio del contenedor flexible.
flex-end; Las líneas se empaquetan hacia el final del contenedor flexible.
centrar; Las líneas se empaquetan hacia el centro del contenedor flexible.
espacio entre; Las líneas están distribuidas uniformemente en el contenedor flexible.
espacio alrededor; Las líneas se distribuyen uniformemente en el contenedor flexible, con espacios de la mitad del tamaño en cada extremo.
tramo; Las líneas se estiran para ocupar el espacio restante.
La propiedad align-content modifica el comportamiento de la propiedad flex-wrap. Es similar a alinear elementos, pero en lugar de alinear elementos flexibles, alinea las líneas flexibles.
flex-start; Las líneas se empaquetan hacia el inicio del contenedor flexible.
flex-end; Las líneas se empaquetan hacia el final del contenedor flexible.
centrar; Las líneas se empaquetan hacia el centro del contenedor flexible.
espacio entre; Las líneas están distribuidas uniformemente en el contenedor flexible.
espacio alrededor; Las líneas se distribuyen uniformemente en el contenedor flexible, con espacios de la mitad del tamaño en cada extremo.
tramo; Las líneas se estiran para ocupar el espacio restante.
Alinear elementos
La propiedad de alinear elementos alinea verticalmente los elementos del contenedor flexible cuando los elementos no utilizan todo el espacio disponible en el eje transversal.
f lex-start; Los artículos se colocan en la parte superior del contenedor.
flex-end; Los artículos se colocan en la parte inferior del contenedor.
centrar; Los artículos se colocan en el centro del contenedor (verticalmente).
tramo; Los artículos se estiran para adaptarse al contenedor.
La propiedad de alinear elementos alinea verticalmente los elementos del contenedor flexible cuando los elementos no utilizan todo el espacio disponible en el eje transversal.
f lex-start; Los artículos se colocan en la parte superior del contenedor.
flex-end; Los artículos se colocan en la parte inferior del contenedor.
centrar; Los artículos se colocan en el centro del contenedor (verticalmente).
tramo; Los artículos se estiran para adaptarse al contenedor.
Tamaño
El modo de tamaño determina si se incluirá o no la altura del contenedor.
indefinido; Cuando el tamaño no está definido, la altura estará determinada por los elementos flexibles (contenido).
fijo; Cuando el tamaño sea fijo, se usará la altura del tiempo de diseño. Esto puede ser útil si quieres tor verticalmente alinear objetos.
Ancho máximoEspecifica el ancho máximo del contenedor flexible en la ventana del navegador. Esto puede ser útil para evitar que los artículos se estiren a lo ancho. Si la ventana del navegador es más ancha que el ancho especificado, el contenedor de flexión estará centrado.
El modo de tamaño determina si se incluirá o no la altura del contenedor.
indefinido; Cuando el tamaño no está definido, la altura estará determinada por los elementos flexibles (contenido).
fijo; Cuando el tamaño sea fijo, se usará la altura del tiempo de diseño. Esto puede ser útil si quieres tor verticalmente alinear objetos.
Ancho máximoEspecifica el ancho máximo del contenedor flexible en la ventana del navegador. Esto puede ser útil para evitar que los artículos se estiren a lo ancho. Si la ventana del navegador es más ancha que el ancho especificado, el contenedor de flexión estará centrado.



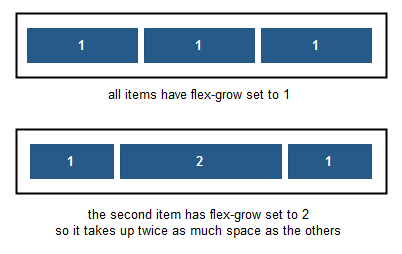
Flex grow
La propiedad flex-grow especifica cuánto crecerá el objeto en relación con el resto de los elementos flexibles dentro del mismo contenedor flexible.
Si todos los objetos tienen Flex-Grow establecido en 1, el espacio restante en el contenedor se distribuirá por igual a todos los objetos. Si uno de los objetos tiene un valor de 2, el espacio restante ocupará el doble de espacio que los otros objetos (si es posible).
La propiedad flex-grow especifica cuánto crecerá el objeto en relación con el resto de los elementos flexibles dentro del mismo contenedor flexible.
Si todos los objetos tienen Flex-Grow establecido en 1, el espacio restante en el contenedor se distribuirá por igual a todos los objetos. Si uno de los objetos tiene un valor de 2, el espacio restante ocupará el doble de espacio que los otros objetos (si es posible).
Contracción
flexible La propiedad de contracción flexible especifica cómo se encogerá el objeto en relación con el resto de los elementos flexibles dentro del mismo contenedor flexible.
flexible La propiedad de contracción flexible especifica cómo se encogerá el objeto en relación con el resto de los elementos flexibles dentro del mismo contenedor flexible.
Base de
flexión La propiedad de base flexible especifica el tamaño inicial de un objeto antes de que se distribuya el espacio restante.
La longitud puede ser en porcentajes o píxeles. Si se establece en 'auto', el espacio adicional se distribuye en función del valor de crecimiento flexible.
flexión La propiedad de base flexible especifica el tamaño inicial de un objeto antes de que se distribuya el espacio restante.
La longitud puede ser en porcentajes o píxeles. Si se establece en 'auto', el espacio adicional se distribuye en función del valor de crecimiento flexible.
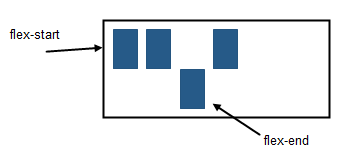
Alinearse a uno mismo La propiedad Align
-Self de los elementos flexibles anula la propiedad de elementos de alineación del contenedor flexible para ese objeto.
Flex-Start, los artículos se colocan en la parte superior del contenedor.
flex-end, los artículos se colocan en la parte inferior del contenedor.
centro, los artículos se colocan en el centro del contenedor (verticalmente).
estirar, los artículos se estiran para caber el envase.
auto, use la alineación predeterminada del contenedor flexible.
-Self de los elementos flexibles anula la propiedad de elementos de alineación del contenedor flexible para ese objeto.
Flex-Start, los artículos se colocan en la parte superior del contenedor.
flex-end, los artículos se colocan en la parte inferior del contenedor.
centro, los artículos se colocan en el centro del contenedor (verticalmente).
estirar, los artículos se estiran para caber el envase.
auto, use la alineación predeterminada del contenedor flexible.


.png)

0 comentarios: