Scroll Transitions - WYSIWYG Web Builder 12
Uso de las Transiciones de desplazamiento Las Transiciones de
desplazamiento permiten animar las propiedades CSS de los objetos en función de la posición de la barra de desplazamiento.
Por ejemplo, puede establecer la opacidad de un objeto o moverlo / rotarlo / escalarlo según la posición de desplazamiento.
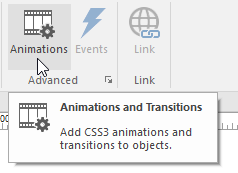
Las transiciones de desplazamiento se pueden configurar en las propiedades de 'animaciones y transiciones CSS3' de un objeto. Para una introducción a las transiciones de CSS3, consulte también el tutorial de Transiciones .
desplazamiento permiten animar las propiedades CSS de los objetos en función de la posición de la barra de desplazamiento.
Por ejemplo, puede establecer la opacidad de un objeto o moverlo / rotarlo / escalarlo según la posición de desplazamiento.
Las transiciones de desplazamiento se pueden configurar en las propiedades de 'animaciones y transiciones CSS3' de un objeto. Para una introducción a las transiciones de CSS3, consulte también el tutorial de Transiciones .
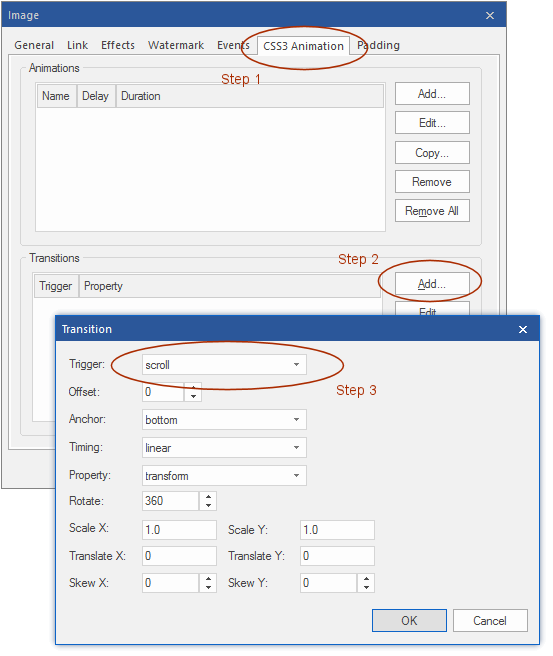
Una Transición de desplazamiento (también conocida como marco clave ) necesita un valor inicial y final, por lo que siempre tendrá al menos dos entradas en la sección Transiciones. El primer cuadro clave define el valor inicial de la animación y el segundo el valor final. Por ejemplo, establezca la opacidad del objeto al inicio (0) y al final (1) de la animación (se desvanece en función de la posición de la barra de desplazamiento). También es posible tener más cuadros clave para animaciones complejas.
Para agregar transiciones de desplazamiento, vaya a las propiedades de animación del objeto y haga clic en el botón "agregar" en la sección Transición.
Más ejemplos
El proyecto de demostración también incluye ejemplos para demostrar la animación de color de fondo, hacer que un objeto 'se presente' a una velocidad diferente al resto del contenido y cómo implementar un efecto de paralaje usando transiciones de desplazamiento.
http://www.wysiwygwebbuilder.com/support/scrolltransition_color.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_gradient.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_flyin.html
http: // www .wysiwygwebbuilder.com / support / scrolltransition_parallax.html
Descargue los proyectos de demostración:
http://www.wysiwygwebbuilder.com/support/scrolltransitions.zip
El proyecto de demostración también incluye ejemplos para demostrar la animación de color de fondo, hacer que un objeto 'se presente' a una velocidad diferente al resto del contenido y cómo implementar un efecto de paralaje usando transiciones de desplazamiento.
http://www.wysiwygwebbuilder.com/support/scrolltransition_color.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_gradient.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_flyin.html
http: // www .wysiwygwebbuilder.com / support / scrolltransition_parallax.html
Descargue los proyectos de demostración:
http://www.wysiwygwebbuilder.com/support/scrolltransitions.zip
Tutoriales relacionados:
Una introducción a las animaciones de CSS3
Inicie y pare las animaciones de CSS3 con Eventos
Una introducción a las transiciones de
CSS3 Usando la transformación de CSS3 para ampliar una imagen
Una introducción a las animaciones de CSS3
Inicie y pare las animaciones de CSS3 con Eventos
Una introducción a las transiciones de
CSS3 Usando la transformación de CSS3 para ampliar una imagen



DesplazamientoLa propiedad de desplazamiento especifica la posición del cuadro clave en relación con el anclaje. El desplazamiento puede ser positivo o negativo.
AnclaLa propiedad de ancla (en combinación con el desplazamiento) especifica en qué posición de desplazamiento se activará el cuadro clave.
Hay dos modos para cuadros clave: modo absoluto y modo
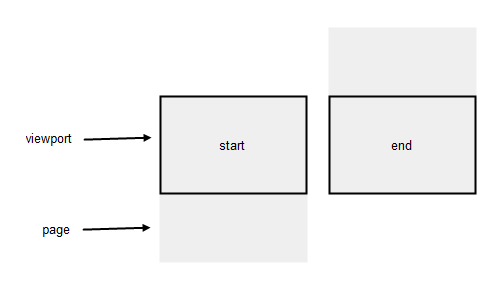
absoluto absoluto (o modo de documento)Los cuadros clave se definen como valores absolutos que describen cuánto se ha desplazado la página.
Los siguientes valores de anclaje se usan para el modo absoluto:
inicio , la propiedad de desplazamiento especifica el desplazamiento desde la parte superior de la página.
end , la propiedad de desplazamiento especifica el desplazamiento desde la parte inferior de la página.
AnclaLa propiedad de ancla (en combinación con el desplazamiento) especifica en qué posición de desplazamiento se activará el cuadro clave.
Hay dos modos para cuadros clave: modo absoluto y modo
absoluto absoluto (o modo de documento)Los cuadros clave se definen como valores absolutos que describen cuánto se ha desplazado la página.
Los siguientes valores de anclaje se usan para el modo absoluto:
inicio , la propiedad de desplazamiento especifica el desplazamiento desde la parte superior de la página.
end , la propiedad de desplazamiento especifica el desplazamiento desde la parte inferior de la página.
Tenga en cuenta que este modo solo es útil si está utilizando un diseño de página fijo, en cuyo caso la posición del objeto es siempre la misma.
Cuando se utilizan mallas de diseño o diseños receptivos con puntos de interrupción, entonces no se sabe exactamente dónde estará el objeto en la página, por lo que en ese caso se debe usar el modo relativo.
Modo relativo (o modo de ventana)En lugar de definir un fotograma clave relativo a la página, también puede definirlo según la posición de un objeto en relación con la ventana gráfica.
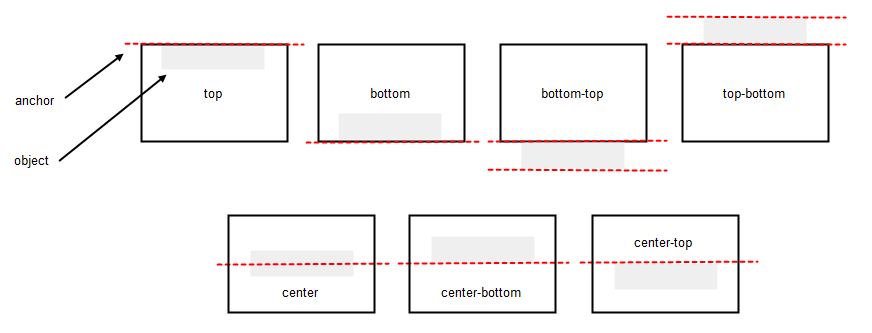
Los siguientes valores de anclaje se utilizan para el modo relativo:
arriba , cuando la parte superior del objeto está alineada con la parte superior de la ventana
superior , cuando la parte inferior del objeto está en la parte superior de la ventana inferior de la vista
, cuando la parte inferior del objeto está alineada con la parte superior de la ventana
inferior , cuando la parte superior del objeto está alineada con la parte inferior del
centro de la ventana gráfica , cuando el objeto está en el centro del puerto
central de la vista inferior , cuando la parte inferior del objeto está en el centro del puerto central de la vista
superior , cuando la parte superior del objeto está en el centro del puerto de visualización
Cuando se utilizan mallas de diseño o diseños receptivos con puntos de interrupción, entonces no se sabe exactamente dónde estará el objeto en la página, por lo que en ese caso se debe usar el modo relativo.
Modo relativo (o modo de ventana)En lugar de definir un fotograma clave relativo a la página, también puede definirlo según la posición de un objeto en relación con la ventana gráfica.
Los siguientes valores de anclaje se utilizan para el modo relativo:
arriba , cuando la parte superior del objeto está alineada con la parte superior de la ventana
superior , cuando la parte inferior del objeto está en la parte superior de la ventana inferior de la vista
, cuando la parte inferior del objeto está alineada con la parte superior de la ventana
inferior , cuando la parte superior del objeto está alineada con la parte inferior del
centro de la ventana gráfica , cuando el objeto está en el centro del puerto
central de la vista inferior , cuando la parte inferior del objeto está en el centro del puerto central de la vista
superior , cuando la parte superior del objeto está en el centro del puerto de visualización
Ejemplo 1: Cambie la opacidad de un objeto según la posición de la barra de desplazamiento.
Paso 1
Primero asegúrese de que la página tenga suficiente contenido para que la página tenga una barra de desplazamiento y el objeto no esté visible inicialmente en la ventana gráfica.
En este ejemplo, estoy usando una forma posicionada en (435, 1500)
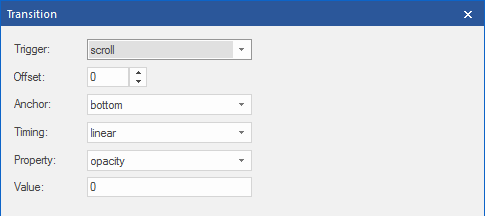
Paso 2Agregue el primer cuadro clave con los valores que se muestran en la imagen a continuación. Esto establecerá la opacidad de la forma en 0 cuando se encuentre fuera de la ventana gráfica.
Paso 1
Primero asegúrese de que la página tenga suficiente contenido para que la página tenga una barra de desplazamiento y el objeto no esté visible inicialmente en la ventana gráfica.
En este ejemplo, estoy usando una forma posicionada en (435, 1500)
Paso 2Agregue el primer cuadro clave con los valores que se muestran en la imagen a continuación. Esto establecerá la opacidad de la forma en 0 cuando se encuentre fuera de la ventana gráfica.

Ejemplo 3: muestre un objeto fijo y anime la posición horizontal según la posición de la barra de desplazamiento.
En este ejemplo, utilizaremos una capa adhesiva para mostrar un objeto de texto en una posición fija. El texto se deslizará desde la derecha hacia la ventana gráfica según la posición de la barra de desplazamiento. Haremos esto animando la propiedad 'izquierda'.
Sugerencia: al animar la posición de un objeto, puede ser útil establecer el desbordamiento de la propiedad de la página en "oculto"; de lo contrario, los navegadores agregarán barras de desplazamiento cuando el objeto se encuentre fuera de la ventana gráfica. También tenga en cuenta que cuando el objeto es parte de una capa, cuadrícula de diseño u otro contenedor, la animación será relativa a su elemento principal, ¡porque un objeto no puede 'salir' de su contenedor!
Paso 1
Agregue una capa adhesiva con retraso establecido en 0 y coloque un objeto de texto dentro de él. El uso de una capa adhesiva asegurará que el texto muestre una posición fija.
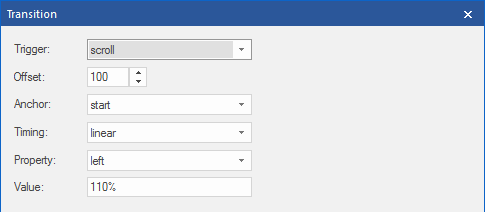
Paso 2Agregue el primer fotograma clave al objeto de texto con los valores como se muestra en la imagen a continuación. Esto establecerá la posición izquierda al 110%, por lo que estará fuera de la ventana gráfica cuando cargue la página.
En este ejemplo, utilizaremos una capa adhesiva para mostrar un objeto de texto en una posición fija. El texto se deslizará desde la derecha hacia la ventana gráfica según la posición de la barra de desplazamiento. Haremos esto animando la propiedad 'izquierda'.
Sugerencia: al animar la posición de un objeto, puede ser útil establecer el desbordamiento de la propiedad de la página en "oculto"; de lo contrario, los navegadores agregarán barras de desplazamiento cuando el objeto se encuentre fuera de la ventana gráfica. También tenga en cuenta que cuando el objeto es parte de una capa, cuadrícula de diseño u otro contenedor, la animación será relativa a su elemento principal, ¡porque un objeto no puede 'salir' de su contenedor!
Paso 1
Agregue una capa adhesiva con retraso establecido en 0 y coloque un objeto de texto dentro de él. El uso de una capa adhesiva asegurará que el texto muestre una posición fija.
Paso 2Agregue el primer fotograma clave al objeto de texto con los valores como se muestra en la imagen a continuación. Esto establecerá la posición izquierda al 110%, por lo que estará fuera de la ventana gráfica cuando cargue la página.

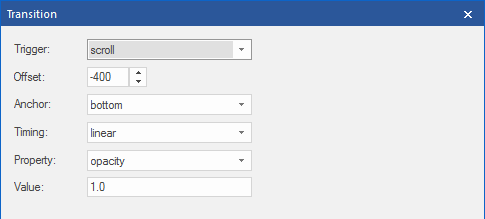
Paso 3Agregue el segundo marco con los valores como se muestra en la imagen a continuación. Esto establecerá la opacidad de la forma en 1 cuando se desplaza 400 píxeles en la ventana gráfica. Tenga en cuenta que para todas las posiciones entre los dos fotogramas clave, la opacidad se animará de modo que la forma se desvanecerá lentamente en la vista.

Puede ver una demostración en vivo aquí:
http://www.wysiwygwebbuilder.com/support/scrolltransitions1.html
http://www.wysiwygwebbuilder.com/support/scrolltransitions1.html
Ejemplo 2: Transformar (rotar / escalar) un objeto basado en la posición de la barra de desplazamiento. Paso 1
Primero asegúrese de que la página tenga suficiente contenido para que la página tenga una barra de desplazamiento y el objeto no esté visible inicialmente en la ventana gráfica.
En este ejemplo, estoy usando un objeto de texto ubicado en 272, 1140.
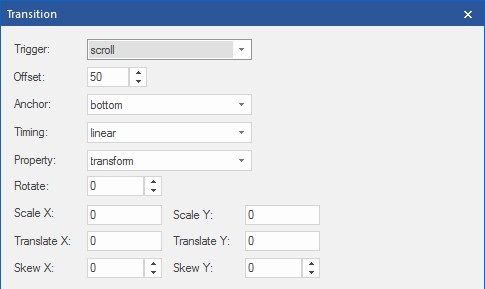
Paso 2Agregue el primer cuadro clave con los valores que se muestran en la imagen a continuación. Esto establecerá la escala del texto 0 cuando se encuentre fuera de la ventana gráfica.
Tenga en cuenta que se agregó una compensación adicional, por lo que la animación comienza 50 píxeles fuera de la ventana gráfica.
Primero asegúrese de que la página tenga suficiente contenido para que la página tenga una barra de desplazamiento y el objeto no esté visible inicialmente en la ventana gráfica.
En este ejemplo, estoy usando un objeto de texto ubicado en 272, 1140.
Paso 2Agregue el primer cuadro clave con los valores que se muestran en la imagen a continuación. Esto establecerá la escala del texto 0 cuando se encuentre fuera de la ventana gráfica.
Tenga en cuenta que se agregó una compensación adicional, por lo que la animación comienza 50 píxeles fuera de la ventana gráfica.



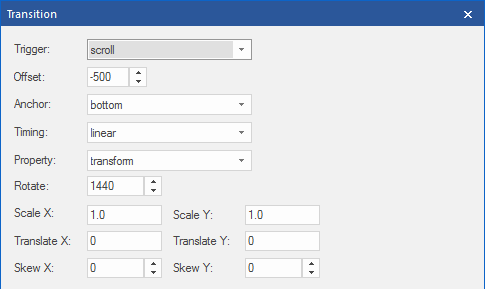
Paso 3Agregue un segundo marco con los valores como se muestra en la imagen a continuación. Esto establecerá el ángulo en 1440 grados y se escalará a 1 cuando el texto se desplaza 500 píxeles hacia la ventana gráfica.
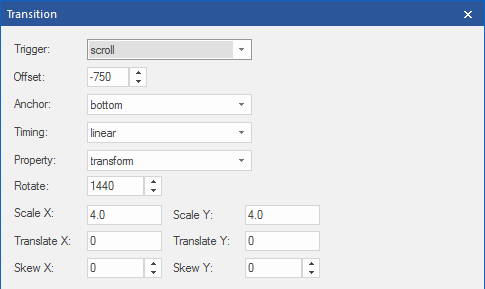
Paso 4Agregue un tercer marco con los valores como se muestra en la imagen a continuación. Esto establecerá la escala del texto en 4 cuando se desplaza 750 píxeles hacia la ventana gráfica mientras mantiene el ángulo igual que en el cuadro clave anterior.
Puede ver una demostración en vivo aquí:
http://www.wysiwygwebbuilder.com/support/scrolltransitions2.html
http://www.wysiwygwebbuilder.com/support/scrolltransitions2.html

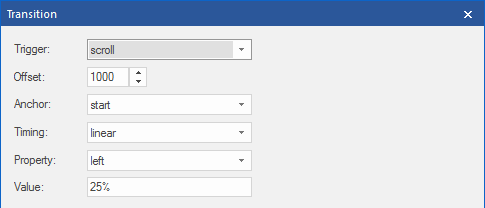
Paso 3Agregue un segundo marco con los valores como se muestra en la imagen a continuación. Esto moverá el objeto al 25% de la ventana gráfica a 1000 píxeles desde el inicio de la página.

Puede ver una demostración en vivo aquí:
http://www.wysiwygwebbuilder.com/support/scrolltransitions3.html
http://www.wysiwygwebbuilder.com/support/scrolltransitions3.html
.png)

0 comentarios: